Понятия не имею зачем вам всё это, но если вы решили, что вам нужно погрузиться в веб-программирование, то статья поможет определиться с чего нужно начать и что, в какой последовательности лучше изучать.
Веб-программирование. Разработка сайтов. Руководство для начинающих

Предыстория
У меня своеобразная история изучения веб-программирования. После окончания университета по профилю «программирование», я хотел заниматься всем чем угодно, но только не программированием. Это странно, потому что тяга к этому определенно была: я рано познакомился с компьютером — мне и 5 лет не было, рано начал программировать, делал свои консольные игры — мне и 10 лет не было. Видимо сказалось очень мощное влияние отца (ученый-программист с ультра консервативными взглядами) — до сих пор с ним тяжело. Поэтому после университета я решил уехать из Твери, чтобы в первую очередь избавиться от влияния ближайших родственников. Судьба привела меня в Калининград, где стал изучать фортепьянное искусство, коим заинтересовался еще на 3 курсе университета. Однако лет через 5-6 я всё-таки вернулся в программирование и понял… что да, это моё.
И меня заинтересовало именно веб-программирование, так как это очень востребованная, интересная и бурно развивающаяся область. Здесь сразу виден результат и этим пользуются люди — именно этого мне не хватало, когда я работал с отцом в НИИ минобороны. Человек существо социальное и ему просто жизненно необходимо, чтобы его разработками пользовались. Пускай это не мега-заумные ученые штуковины, но зато всем понятные и необходимые.
Получается, что вебом я занялся, уже имея некоторый опыт программирования на С++. Изучал всё быстро, но с абсолютного нуля — за то время, пока я играл на рояле, всё кардинально изменилось. Например, JavaScript в мои студенческие годы вообще не считался хоть сколько-нибудь серьезным языком, а теперь на нем делают буквально всё — универсальный и элегантный язык. Долго не мог в это поверить 🙂
И еще одно привлекательное преимущество веб-разработки — кроссплатформенность. Любой сайт или приложение, которое вы создадите, без проблем будет работать на любом устройстве и под любой ОС. Нынче это архиважно.
Реальные задачи
Что бы вы ни начинали изучать, лучше всего это делать, решая конкретную реальную задачу, имеющую прикладное значение. Графический дизайн — нарисуйте для кого-нибудь плакат или логотип; видео-монтаж — смонтируйте свадебное видео своим друзьям; веб-программирование — создайте сайт для какой-нибудь общественной организации или благотворительного фонда. Это важно, потому что в процессе вы будете получать только действительно необходимые знания и опыт. Обучение в университете в разы менее эффективно, ибо 80% всех знаний, что вы там получите, вам никогда не пригодятся. Единственное, что дает университет (и любое другое учебное заведение) — это общение с профессионалами и единомышленниками, если такие там найдутся.
Первые задачи должны быть простыми, не требующие большой ответственности. Максимально экспериментируйте, изучайте много зарубежной литературы и старайтесь изначально не делать как все. Если вы будете тупо повторять, вы никогда не станете уникальным специалистом. Потом, имея кучу шаблонов, очень сложно с ними расстаться.
И ещё один совет. Напроситесь в какую-нибудь компанию стажером или помощником за 3 копейки. Делайте простые задачи, смотрите как работают другие, задавайте глупые вопросы. Это самый быстрый способ изучить профессию.
Кому подойдет программирование?
Прежде всего людям с конструкторским типом мышления. Если вы любите создавать, если в детстве обожали собирать конструкторы, если много времени проводите за компьютером, быстро осваиваете любую программу, то скорее всего это ваше.
Определить тип мышления можно с помощью теста Андрея Курпатова — 3mind.ru. Он весьма точно работает. Мой тип мышления, судя по это тесту — конструктор-центрист.
И главное, что вам точно пригодится во время программирования — это терпение. Отладка программы — самая утомительная часть в программировании. Когда всё быстро написал, но программа никак не хочет работать или работает неправильно, только потому что пропустил какую-нибудь точку или запятую. И вот нужно сидеть и искать, где жы ты пропустил эту запятую. Так что если вы человек нетерпеливый и неуравновешенный, то хорошенько подумайте, стоит ли вам за это браться.
Создание сайта. CMS
Если у вас не огромный портал с нагрузкой в несколько миллионов пользователей, то сайт лучше делать на CMS (Content Management System). Даже если ваш сайт экстраординарный и ни на что не похожий — всё равно за основу лучше взять CMS и потом ее допиливать. Так делают почти все веб-студии.
Создать сайт с нуля — очень трудоемкая задача. Поэтому программисты со всего мира уже давно разрабатывают системы/конструкторы (CMS) для упрощения этого процесса. Они позволяет сэкономить огромное количество человеко-часов. Вам даже необязательно уметь программировать — сайт можно сделать, кликая мышкой. Единственный минус — производительность сайта на CMS ниже, чем у сайта на голом PHP, но при небольшой нагрузке это неощутимо.
Поэтому, даже если у вас самые серьезные намерения в изучении веб-программирования, я всё равно бы рекомендовал не проходить мимо CMS.
Выбор CMS
WordPress
Этот блог работает на ВордПресс. WP — самая древняя и популярная CMS. Изначально его разработали для создания блогов, но теперь на нем делают буквально всё. Это очень гибкая и полностью открытая платформа. Функциональность легко расширяется с помощью тем и плагинов, коих очень много — и платных и бесплатных. Если чего-то не хватает — можно написать самому, но как правило уже почти всё написано.
Минус Вордпресса в его архаичности. Разработка ведется с 2003 года, и с каждым выпуском новой версии разработчикам необходимо заботиться о совместимости с предыдущими версиями. Поэтому в современном Вордпрессе очень много рудиментов. При начальной настройке приходится тратить время на оптимизацию и отключение всего лишнего. К счастью для этого есть свои плагины, например clearfy.pro.
Tilda
Это современная и быстро развивающаяся CMS. На Тильде делать сайты значительно проще, чем на Вордпресс. Разработчики уделяют много внимания дизайну и типографике, поэтому сайты получаются автоматически стильными. Всё оптимизировано, настроено СЕО, в общем сделано как нужно! Думаю, что за Тильдой будущее.
Минусы:
- Закрытый код. То есть вы не сможете залезть в исходники и хоть что-то поправить. Все манипуляции происходят только из админки Тильды.
- Удовольствие стоит как минимум 6000 руб. в год. Существует бесплатный тариф, но он чисто посмотреть как всё работает.
- Хостинг предоставляет сама Тильда. С одной стороны это хорошо, но при необходимости вы не сможете сменить хостинг и настроить сервер под себя.
- Тильда годится только для типичных сайтов: лендинги, магазины, блоги и т.п. Для больших и неординарных проектов не подойдет.
Несмотря на все минусы, плюсов всё равно больше и оно действительно стоит 6000 руб. Если вы не планируете погружаться в программирование и хотите делать только типовые несложные сайты, то это ваш вариант — даже не смотрите в сторону Вордпресса 🙂
Другие CMS
Выбор CMS нынче огромен. В исследовании сайта itrack.ru учитываются 57 разных CMS, но заслуживают внимания только WP, Tilda и разве что 1C Битрикс. Я на Битриксе не работал, поэтому ничего конкретного сказать не могу, но это самая популярная платная CMS. Некоторые мои знакомые работают на Битриксе.
Клиент и сервер
Чтобы двигаться дальше, нужно прежде всего понять, как работают веб-сайты. Что такое сервер и кто такой клиент.
Система клиент-сервер используется повсеместно, но в вебе с этого буквально всё начинается. Схема простая. Некий пользователь интернета хочет посмотреть веб-сайт. Компьютер, с которого он работает, называется клиентом. Пользователь вводит адрес в браузере и нажимает энтер. В это время по указанному адресу отправляется запрос серверу — «мол, хочу увидеть вот эту страницу». Сервер (то есть компьютер, на котором расположен веб-сайт) получает запрос, обрабатывает его, генерирует страницу и отправляет эту страницу обратно клиенту. Если всё прошло успешно, то у счастливого интернет-пользователя загружается страница.
Передавать таким образом можно абсолютно любые данные, не только веб-страницы. И всё это может происходить не обязательно в интернете, но и в любой локальной сети или даже внутри одного компьютера 🙂
Распространен стереотип, что сервер — это некий огромный сверхмощный компьютер. Нам самом деле, сервер — это роль компьютера, задача которого обрабатывать клиентские запросы, и это никак не связано с его мощностью. Другое дело, что чаще всего, чтобы сервер успевал быстро обрабатывать запросы, даже когда их очень много, приходится устанавливать достаточно мощный компьютер. Но вполне возможна история, когда компьютер клиента в разы мощнее серверного компьютера.
Нам же важно понимать, что когда вы просматриваете веб-сайт, в этом процессе участвуют два компьютера — клиент и сервер. И соответственно, есть два кода — код, который выполняется на сервере и код, который выполняется у клиента. Обычно клиентскую часть кода называют фронтенд (front-end), а серверную — бэкенд (back-end). Позже это пригодится.
HTML и CSS
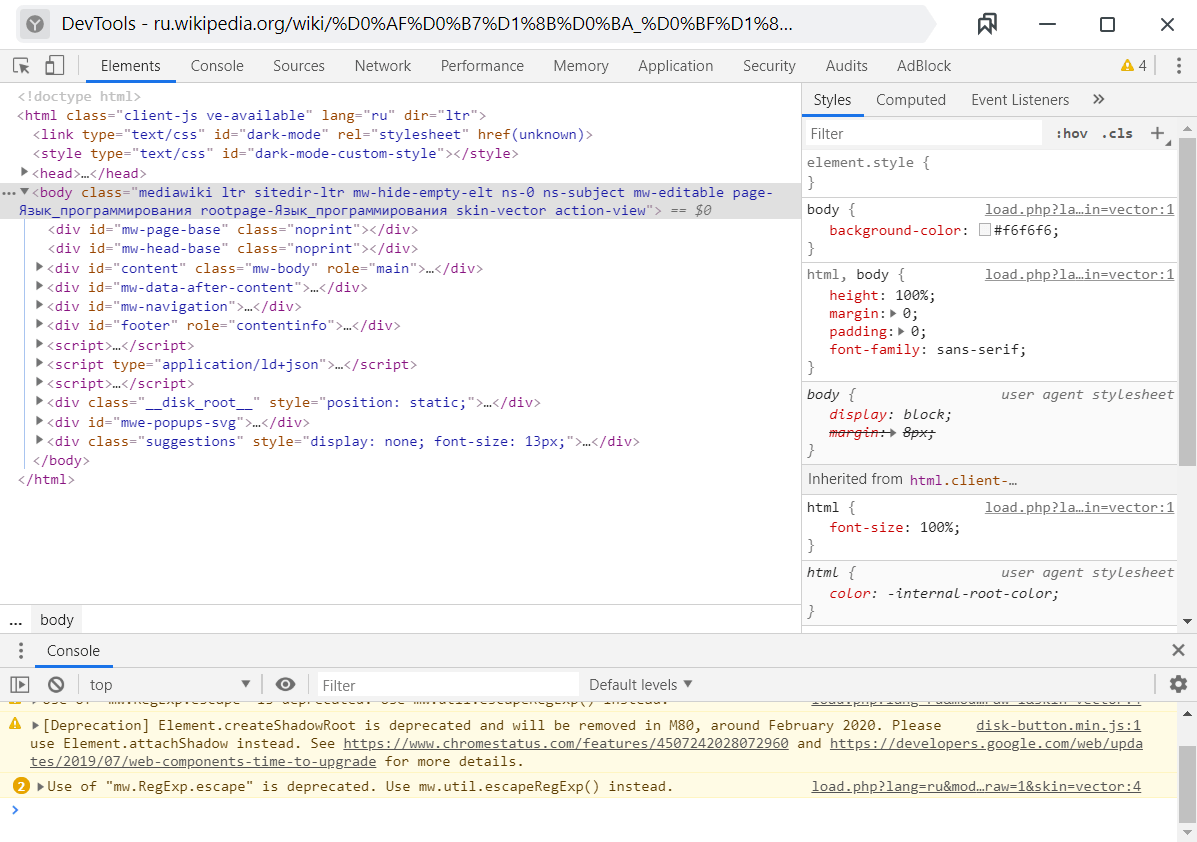
Веб-страница, которую пользователь видит в браузере, организована с помощью языка разметки HTML (HyperText Markup Language). Проще говоря, это тэги вида <div> трам-пам-пам </div>. Как правило их много и они многократно вложены друг в друга. Вы можете увидеть их, открыв исходный код любой страницы, нажав в браузере Ctrl+U. Или в Инструментах разработчика (DevTools), нажав Ctrl+Shift+I:

HTML код всегда сопровождается таблицей стилей CSS (Cascading Style Sheets). Вы можете увидеть ее в правой колонке DevTools. Эти стили задают внешний облик, стиль страницы. То есть тут описывается какой должен быть шрифт, какого цвета, размера, как расположены блоки, фоновые картинки и т.п. На современном CSS можно делать очень много, в том числе добавлять анимацию, менять размеры и расположение блоков в зависимости от экрана устройства.
Так что HTML и CSS нужно знать веб-разработчику в первую очередь. Лично я изучал эти языки опытным путем. Допустим, мне нужно изменить что-либо на странице, созданной Вордпрессом. Например, поменять цвет кнопки. Тогда я гуглю этот вопрос, нахожу нужные мне стили, меняю их, и вуаля. Со временем я изучил всё самое необходимое и сейчас довольно быстро в этом ориентируюсь.
Если вы полный нуль в программировании, то можно порекомендовать пройти несколько курсов в html-academy. Но для меня они были слишком простыми и неинформативными.
HTML и CSS — это статичные языки. То есть страница, написанная на голом HTML+CSS, не может изменяться, реагировать на действия пользователя. А если нам нужно, чтобы кликая на кнопочку, выскакивало какое-нибудь окошечко? Или чтобы пользователь мог отправить нам сообщение через форму обратной связи? Для этого понадобятся языки программирования, такие как PHP и JavaScript.
Языки программирования
Все языки программирования делятся на две категории — компилируемые и интерпретируемые.
К компилируемым относятся языки, которые предварительно необходимо скомпилировать (при помощи компилятора) в специальный машинный код или исполняемый файл (в Windows это exe-файл) и только потом его можно выполнить.
Плюс такого подхода — высокая производительность. Минусы — необходимость выполнять эту компиляцию, а также отсутствие кроссплатформенности, то есть под каждую ОС и тип процессора нужно создавать свой исполняемый файл. Примеры компилируемых языков — C, C++, Fortran, Pascal. Чаще всего они используются в научных исследованиях, где нужна высокая производительность и точность.
Интерпретируемые языки, в свою очередь, выполняются «налету», шаг за шагом при помощи интерпретатора и не требуют компиляции. Например — JavaScript. Интерпретатор JavaScript встроен в любой современный браузер, поэтому JS-код работает под любым устройством, где установлен браузер. В веб-разработках используются преимущественно интерпретируемые языки, такие как PHP, JavaScript, Ruby, Go, Python.
PHP
Это очень старый язык и используется для программирования серверной части веб-сайта (back-end). Все известные CMS написаны на PHP, в том числе WordPress. Я изучал PHP опять-таки опытным путём, допиливая необходимые мне функции и плагины в WordPress. После C++ для меня это не было проблемой.
Однако, если вы новичок в программировании, то PHP есть смысл изучать, только когда вы делаете сайты, например, на WordPress. В другом случае, я бы рекомендовал сразу же изучать JavaScript — это более универсальный язык, и в случае необходимости он подойдет и для создания сервера.
JavaScript
Java и JavaScript — разные языки, не путайте их.
Изначально JavaScript был создан, чтобы «оживить» веб-страницы, и не считался хоть сколько-нибудь значимым языком примерно до 2010 года. Но сейчас на JavaScript делают буквально всё. Он быстро развивается и его синтаксис, функциональность регулярно обновляются. Не успеваешь за всем уследить… Многие новомодные фичи я до сих не использую.
В веб-разработке JS чаще всего применяется для программирования клиентской части (front-end). То есть когда вы загружаете веб-страницу, вместе с HTML и CSS к вам подгружаются и JS-скрипты, которые выполняются интерпретатором вашего браузера. Это позволяет превратить веб-страницу в любое онлайн/оффлайн приложение — будь то аудио или видео редактор, или 3D-игра.
Более того, с помощью Node.JS можно создать и сервер, и десктопное приложение и приложение на телефон. Универсальная штука.
Если вы никогда ни на чем не программировали, то рекомендую начать с JS. Это красивый и практически важный язык. Мне очень нравится онлайн-учебник Ильи Кантора — learn.javascript.ru. Недавно он был обновлен в соответствии с последними спецификациями. Рекомендую.
И обязательно начинайте программировать на чистом JS, т.н. VanillaJS. На JS создано огромное количество фреймворков (framework), то есть библиотек, которые упрощают жизнь разработчику. Например, jQuery. Но без крайней необходимости и без полного понимания зачем нужен фреймворк, я бы не рекомендовал им пользоваться. Однажды фреймворков стало настолько много, что про чистый JS просто забыли, и некто Eric Wastl создал сайт-шутку — vanilla-js.com.
Python
Питон (или Пайтон) — ещё один универсальный язык. В последнее время очень модный. Прежде всего его используют в машинном обучении, но всё чаще на нем делают сайты (фреймворк Django). Мне пока не удалось поработать на этом языке, но многим он очень нравится и всячески его хвалят.
Распространено ложное мнение, что Питон лучше и производительнее PHP — такое было только до выхода 7 версии PHP. Сейчас всё скорее наоборот. Но если на PHP можно делать только сайты, то для Питона нет таких ограничений.
В общем, если вы хотите серьезно изучать программирование и в какой-то момент планируете заняться машинным обучением, то возможно вам стоит начать с Питона.
Базы данных
БД — это отдельная и большая история. Вам же только нужно знать, что все CMS используют базы данных для хранения информации, начиная с названия сайта и заканчивая содержимым страниц. Как правило, в качестве БД используют MySQL. Изучать MySQL скорее всего вам не понадобится. В том же WordPress есть специальные функции для обращения к БД, которых вам будет достаточно.
В заключение
Я бы выделил три уровня погружения в веб-разработку:
- Создавать сайты, не вникая в суть происходящего. В этом случае рекомендую Тильду (Tilda Publishing) и больше ничего.
- Понимать основы верстки веб-страниц, уметь настраивать кастомный функционал. Тогда изучайте HTML+CSS+WordPress и PHP по мере необходимости.
- Много кодить, создавать крутые приложения и сайты. Начинайте с JavaScript (Node.JS) или Python, а всё остальное, когда потребуется.
Очень надеюсь, что статья получилась полезной. Если возникли вопросы или заметили ошибки/неточности — оставляйте комментарии.
Удачных разработок!
Оставить комментарий